

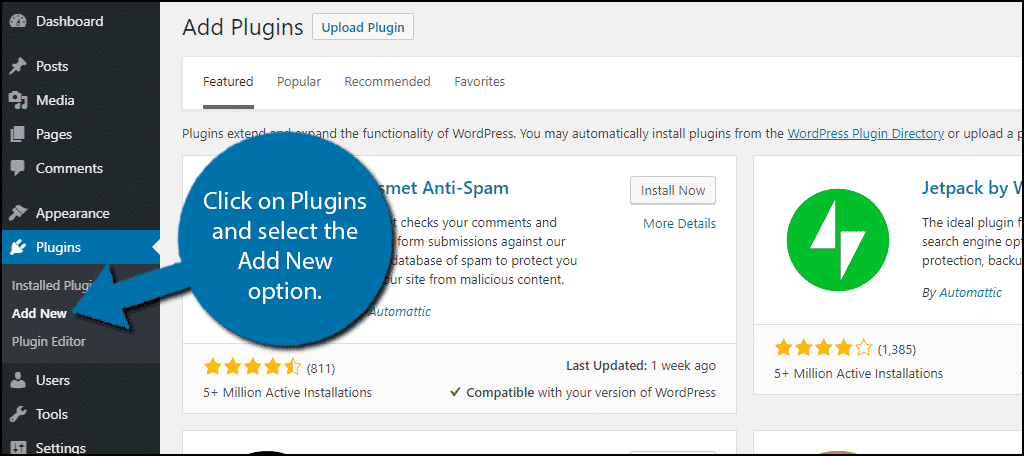
In Dashboard Studio, when you export a CSV, it will include all search results, even if they are not displayed in the chart. Select the "download" button to select whether you want to export PNG or CSV. Select the "info" button on a panel in View mode to launch the trusty Job Inspector.

We've added two new panel actions for Dashboard Studio: Inspect and Export to CSV. There are even more UI configuration options that aren't highlighted here, so we encourage you to check them out for yourself! New Panel Actions
Splunk showhide panel sideview series#
You can also specify series colors and the spacing between bars in a bar chart. You'll now be able to make most modifications directly in the UI.įor example, you can select which fields to use for the x-axis, y-axis, and y2-axis. We've also made big improvements in the Configuration panel for axes charts (bar, column, area, line, scatter, and bubble). We've updated the Map visualization (splunk.map) to support a choropleth layer, meaning you can now take advantage of the zoom and panning capabilities of the Map visualization for all your choropleth needs. If you've been using choropleth maps in Dashboard Studio, we have good news for you. We recommend that you create a chain search that extends the events viewer search with the fieldsummary command.Īt this time, workflow actions are not supported in Dashboard Studio. In order to display the field summaries, you will need to add a fieldsummary data source.

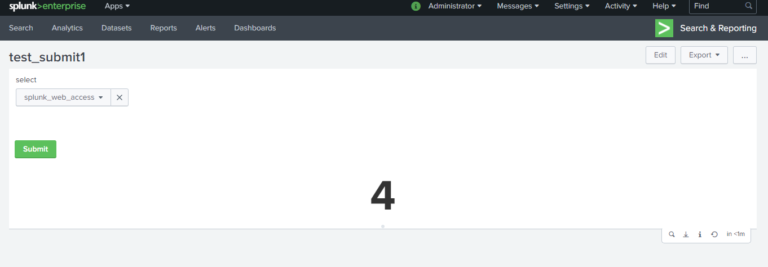
The events viewer allows you to view raw events and their fields. This will allow you to move inputs closer to the specific charts or objects that they are affecting. In Absolute layout you can also layer the input with other objects. In Grid layout, you can resize inputs by adding rectangle components next to your inputs. Once you move your input into the canvas, you can interact with the input like any other object: move it around, resize it, and change its background color. After you add an input to your dashboard, you can use the Configuration panel to change its Display from "Above canvas" to "In canvas". You can now also move inputs into the canvas in both Absolute and Grid layouts. You can hide global inputs in both Absolute and Grid layoutsģ. You can only hide objects in the canvas (charts and inputs) in Absolute layout. | eval show = if ($tokenA$ > $tokenB$, "true", "false")Ģ. If you need additional logic, you can include it in your search. You can only toggle visibility based on whether data is available to display or not. There are a few limitations to be aware of in this initial release of panel show/hide:ġ. You can toggle visibility for inputs as well, following the same configuration steps. In order to hide it until there is data to show, we'll toggle its visibility in Edit mode. As you can see in the gif below, the pie chart does not have any data to return because the $method$ token has not yet been set. This may happen if a search hasn't run yet, or hasn't finished running. This will hide your panel when there is no data to show. Select "When data is unavailable, hide element" To control the visibility of a dashboard panel, look for the "Visibility" section in the Configuration panel. Panel show/hide is finally here! As you can see in the gif above, Dashboard Studio now supports the ability to conditionally show or hide panels based on whether data is available to display. Grab a snack, it's a long list of new features. This blog post will cover the latest features in Dashboard Studio, released in Splunk Cloud Platform.


 0 kommentar(er)
0 kommentar(er)
